Si no entiendes este post es que te falta ver los tutoriales anteriores
Tutorial 1 Tutorial 2
Los modulos son grupos que podemos crear a base de primitivas, para ser llamados de lamismaq forma.
Hemos visto ya las primitivas, usaremos ahora 3 para este ejercicio.
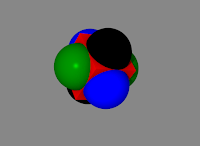
Ponemos una caja con la instrucción box. Se colocará en el eje de coordenadas el ponto 0.
Y 6 esferas sphere en los 3 ejes, dos en cada eje pero en sentido opuesto (una en positivo y otra en negativo) de color diferente.
para cambiar el color del fondo usaremos set background #888 (el código lo puedes obtener en https://html-color-codes.info/codigos-de-colores-hexadecimales/ )
____________
box
{ x 0.5 color blue} sphere
{ x -0.5 color blue } sphere
{ y 0.5 color green } sphere
{ y -0.5 color green } sphere
{ z 0.5 color black} sphere
{ z -0.5 color black } sphere
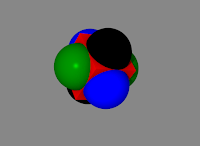
Para que sea un modulo le damos un nombre, por ejemplo moduloBase, lo deckaramos con rule y lo metemos entre llaves.
__________________
rule moduloBase
{
box
{ x 0.5 color blue} sphere
{ x -0.5 color blue } sphere
{ y 0.5 color green } sphere
{ y -0.5 color green } sphere
{ z 0.5 color black} sphere
{ z -0.5 color black } sphere
}
}
Si no lo llamamos esto nunca aparecerá en pantalla, pero ahora aparecerá con solo poner su nombre y lo podemos manejar igual que manejamos las primitivas. Podemos llamarlo antes o despues de declararlo.
Así que el código para verlo ha de ser algo así:
_______________
moduloBase
rule moduloBase
{
box
Así que el código para verlo ha de ser algo así:
_______________
moduloBase

rule moduloBase
{
box
{ x 0.5 color blue} sphere
{ x -0.5 color blue } sphere
{ y 0.5 color green } sphere
{ y -0.5 color green } sphere
{ z 0.5 color black} sphere
{ z -0.5 color black } sphere
}
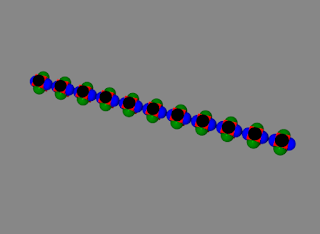
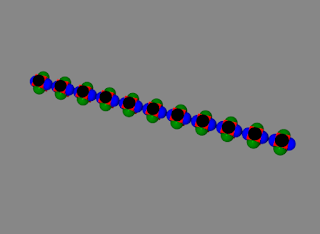
Ahora vamos crear una fila con esta forma tal como haciamos con las primitivas.
_________________________
 rule moduloBase
rule moduloBase
{
box
}
10 * { x 2 } moduloBase
Ya estamos listos para crear otro módulo que incluya esta fila de objetos y usarlo para crear copias en el eje Y.
________________________________
set background #888
rule lineaBase
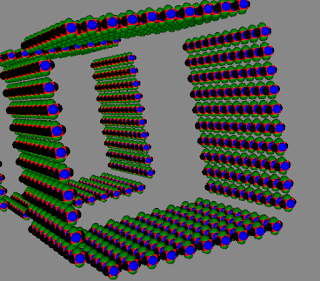
Ya estamos listos para crear tantos Módulos como precisemos invocarlos y colocarlos en el espacio.
________________________________
set background #888
 10 * { Z 2 } lineaBase
10 * { Z 2 } lineaBase
}
Ahora vamos crear una fila con esta forma tal como haciamos con las primitivas.
_________________________
 rule moduloBase
rule moduloBase{
box
{ x 0.5 color blue} sphere
{ x -0.5 color blue } sphere
{ y 0.5 color green } sphere
{ y -0.5 color green } sphere
{ z 0.5 color black} sphere
{ z -0.5 color black } sphere}
10 * { x 2 } moduloBase
Ya estamos listos para crear otro módulo que incluya esta fila de objetos y usarlo para crear copias en el eje Y.
________________________________
set background #888
rule moduloBase
{
box
{
box
{ x 0.5 color blue} sphere
{ x -0.5 color blue } sphere
{ y 0.5 color green } sphere
{ y -0.5 color green } sphere
{ z 0.5 color black} sphere
}
rule lineaBase
{
10 * { x 2 } moduloBase
}
10 * { y 2 } lineaBase
Ya estamos listos para crear tantos Módulos como precisemos invocarlos y colocarlos en el espacio.
________________________________
set background #888
rule moduloBase
{
box
{
box
{ x 0.5 color blue} sphere
{ x -0.5 color blue } sphere
{ y 0.5 color green } sphere
{ y -0.5 color green } sphere
{ z 0.5 color black } sphere
{ z -0.5 color black} sphere
}
{
10 * { x 2 } moduloBase
}
rule planoY{
10 * { y 2 } lineaBase
}
rule planoZ{
 10 * { Z 2 } lineaBase
10 * { Z 2 } lineaBase
}
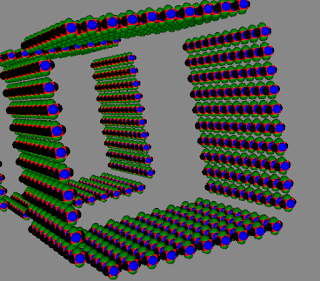
Rule caja{
planoZ
planoY
{ z 23 } planoY
{ y 23 } planoZ
}
caja
{ z 40 } caja
{ y 40 } caja
{ x -40 } caja
{ x -40 y 40 z 40 } caja






No hay comentarios:
Publicar un comentario